
Expanded font support
Chromatic infrastructure update to be font-friendly
Important note: The upcoming infrastructure update Tuesday June 12 may result in changes to your test baselines that will need to be re-accepted.
There is beauty in language. The nuances of font and typographic details are yet another way to express your company’s values. That’s why we believe Chromatic’s font rendering should be as accurate as possible.
Chromatic will now render a greater variety of fonts including the most popular system fonts and emojis.
Chromatic is a visual testing tool for UI components and component libraries. Sign up below for free & unlimited usage during the early access period!
🔠 Popular web fonts
Chromatic’s Capture Cloud now supports the most common fonts on the web. Folks who use a font-stack that defaults to one of the following fonts will notice a change in how text renders.
- Arial
- Courier
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Re-accepting baselines
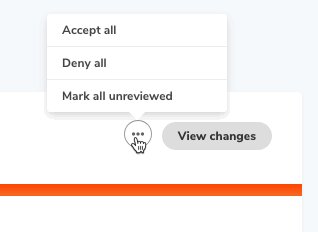
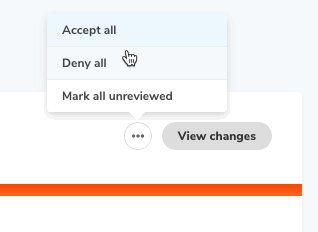
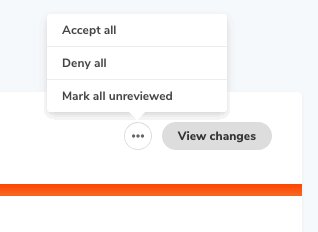
This update may cause your snapshots to change–I think, to match your expectations and be more accurate to what your users see. In most cases you’ll be safe to batch accept these changes. Find that button next to the “review” button on the Build screen.

Are you currently working on a feature branch and need more granular reviewing?
If your master branch was “green” (accepted baselines) before the update, re-review master to make it “green” again on the next build. Then merge master back into your feature branch.
This will reduce the false-positives as a result of the Chromatic update and highlight only the changes between the feature and master branch.
Do you use web fonts?
No worries. If you currently use a web fonts(via @fontface) as your primary font nothing will change.
👍 Emojis
Emojis are perhaps the most popular “font” in use today. Unless you live under a rock, you’ve probably encountered them in your favorite messaging apps, UIs, and right here on this blog. Capture Cloud now renders emojis so your component tests look just like you’d expect.
Try Chromatic for Storybook
Chromatic is the visual snapshot testing tool for Storybook.